我来不及了。
由于整个12月都很忙,1月份也没有多少空闲,所以我来不及翻译完More Joel on Software这本书了。合同约定的交稿日期是1月底,只剩下12天了,我到时大概只能完成全书的三分之二。这一次,注定要违约了。......本来翻译费就很微薄,还要扣掉罚金,5555~~~~
下面的文章是该书的第11篇。
=================
字体平滑,反锯齿,和次像素渲染
作者:Joel Spolsky
译者:阮一峰
原文网址:http://www.joelonsoftware.com/items/2007/06/12.html
发表日期 2007年6月12日,星期二
苹果公司和微软公司,对于如何在电脑屏幕上显示字体,总是有不同看法。目前,这两家公司都使用次像素渲染(subpixel rendering)技术,使得字体在低分辨率的屏幕上,也能显得很清晰。这两家公司的根本不同之处在于指导思想。
* 苹果公司通常认为,字体算法的首要目的,是尽可能多得保持原始设计的样子,即使有损屏幕显示的清晰性,也在所不惜。
* 微软公司通常认为,字体的形状一定要适应像素的限制,要保证屏幕显示不模糊、容易辨识,即使字体的形状因此背离原始设计,也在所不惜。
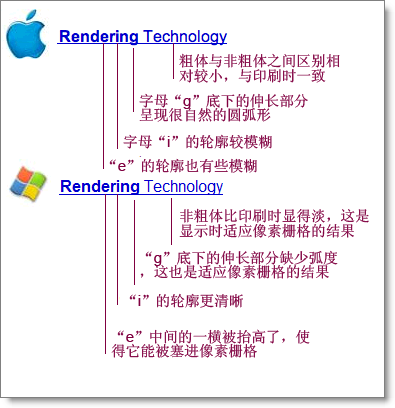
现在,Safari[1]的Windows版本已经发布了。这个软件克服了许多困难,才将苹果公司的字体渲染算法,用到了Windows操作系统上。这实际上给了你一个机会,在同一台显示器上直接比较两种不同的字体哲学。这有助于你理解我下面要举的例子。我想通过比较,你会注意到两者的不同。苹果系统的字体给人有一点毛茸茸的感觉,边界不是很清晰。但是,从电脑屏幕上看,在不同的字体族(font family)之间,它会显示出更多的变化。原因是苹果公司的渲染算法,比微软公司更忠实于字体的原始设计,能够像印刷品那样,在高清晰度状态下,呈现出字体设计中的细微差别。

这种差别的源头,来自于苹果公司的历史传统,苹果公司一贯非常重视桌面出版和平面设计。它的算法有一个好处,就是当你在电脑中打开针对印刷品的设计稿,你在屏幕上看到的,与最终印刷出来的样子很接近。当你判断一个文本区域的颜色深浅时,这个特性尤其有用。微软公司的处理方法是让字体尽量适应像素的分布,这意味着微软其实不在乎,让字母毛茸茸的边缘被一根根细线替代,即使因此文本在屏幕上显示的颜色比印刷时浅,也无所谓。
微软的处理方法也有一个好处,就是有利于对着屏幕阅读。微软公司信奉实用主义的观点,认定字体的原始设计并不是神圣不可侵犯的,锐利的、便于阅读的屏幕显示更为重要,不一定非拘泥于字体设计师对文本颜色深浅的原始安排不可。这就是说,微软公司设计出的字体主要是为了屏幕显示,比如Georgia字体和Verdana字体,它们完全按照像素的位置设计,在屏幕上确实很漂亮,但是印刷出来后却乏善可陈。
苹果公司正好相反,它选择风格化的路线,将艺术性置于实用性之上。原因很简单,就是苹果公司的创始人Steve Jobs很有品味,而微软公司宁愿选择一条风险较小的路线,这条路线采纳实用主义观点,只要能够达到使用目的就行,完全没有让人眼前一亮的亮点。这么说吧,如果苹果公司是Target连锁超市,那么微软公司就是沃尔玛[2]。
好了,现在到了讨论关键问题的时候:用户喜欢哪一种处理方法?Jeff Atwood写过一篇文章,对这两种字体技术进行了逐一比较。不难想像,他的文章引起了热烈的反响。苹果公司的用户喜欢苹果的方法,微软公司的用户喜欢微软的方法。这并不完全都是粉丝情结(fanboyism)。它反映了一个事实,如果你问人们喜欢怎样的风格和设计,除非这些人受过专门训练,否则他们一般会选择自己最熟悉的品种。在最常见的品味这个问题上,如果你做一个偏好调查,你会发现大多数人根本不知道应该怎么选择,他们只好选一个自己最熟悉的答案。这种现象到处都是,不管是字体应用或平面设计,还是选购银器(人们挑选小时候用过的样式)。除非受过专门训练,明确知道自己想要什么,否则人们挑中的就是自己最熟悉的。
这就是为什么当苹果公司的工程师,将苹果电脑上的软件移植到Windows系统上时,他们可能会觉得自己正在为Windows用户做出巨大贡献,将自家"优越的"字体渲染技术提供给异教徒使用。这也解释了为什么Windows用户通常认为,Safari上的字体有点模糊,看上去怪怪的。这些用户不知道原因,他们只是不喜欢这样。实际上,他们心里想的是,"哇噢!这和我使用的系统不一样。我不喜欢有差异。为什么我对这些字体没有好感?嗯,当我靠近仔细一看,这些字体有点模糊。这肯定就是我不喜欢它们的原因了。"
注释:
[1] Safari是苹果公司Mac OS X操作系统的内置浏览器。
[2] 按照销售额计算,沃尔玛是美国最大的零售商,以购物方便、齐全而著称。Target连锁超市则是美国第五大零售商,经常会搞一些别出心裁的推广活动。比如,2006年感恩节前,Target请来著名魔术师大卫·布莱恩,把他吊在时代广场上空的一个圆球里旋转两天,让他表演如何自己解脱,吸引了成千上万的游人,而且被电视、报纸、互联网等各类媒体广为报道。
(完)


hidecloud 说:
信达雅,将此三字赞给阮兄
2009年1月19日 01:40 | # | 引用
liufeng 说:
您到底是翻译More Joel on Software?还是Joel on Software?
2009年1月19日 04:26 | # | 引用
roy_hu 说:
Target里面的布置给人的感觉就很高雅,Walmart就像个杂货店,堆放得很拥挤也没有美感,但能摆下更多的东西。
2009年1月19日 05:34 | # | 引用
uduoy 说:
在同一个系统给人两种选择不就完了吗?只做屏幕显示,用微软的方案,做设计时用apple的方案
2009年1月19日 08:31 | # | 引用
silverware 说:
这种现象到处都是,不管是字体应用或平面设计,还是选购银器(人们挑选小时候用过的样式)。
silverware翻成银器不算错,不过通常是特指银餐具。
2009年1月19日 08:56 | # | 引用
崔骄峰 说:
找个好朋友帮忙一下吧,你最后校对一下。 可惜我的能力不够,不如一定倾力相助的。
2009年1月19日 11:39 | # | 引用
无名 说:
话说哪里可以下载到win7的所有中文字体呢?
谢谢!
2009年1月19日 17:39 | # | 引用
skyforum 说:
那个啥,我比较喜欢苹果的字体,看起来舒服,给人厚重的感觉
2009年1月19日 19:21 | # | 引用
Nicky 说:
yifeng 兄可以让网友来帮忙嘛,我们看了你这么多blog,收益匪浅,希望能够帮上一点忙。
mail:hukefeng#gmail.com
2009年1月19日 21:06 | # | 引用
Ruan Yifeng 说:
2009年1月19日 22:11 | # | 引用
Sutra 说:
等着面市,到时候支持一下。虽然不太喜欢纸质的数据,因为我是是个流浪者,搬家的时候,书是最重的了。
经过几次搬家后,我就只剩下基本经典的密码学书籍了。
2009年1月19日 22:46 | # | 引用
纸鸟 说:
刚接触MAC电脑,这文章对我很有帮助,谢谢您的翻译!
2009年1月20日 13:39 | # | 引用
tomi 说:
就算是在屏幕上,还是苹果系统的字体更容易看清楚
2009年1月20日 16:26 | # | 引用
枪枪 说:
谢谢一峰解答了我心中一直以来的一个疑问。
不过我还有一个更大的疑问,我是做电视的,拿来欧美台湾电视台的画面和中国电视台的画面做比较,感觉人家的画面更加柔和跟舒服,而我们的画面总是带着毛刺缺少质感。
我想知道,这也是类似字体算法差异而造成的么?还是因为拍摄设备或制式造成的?
2009年2月 2日 20:28 | # | 引用
Terry 说:
看习惯Mac OS X的字体渲染方式,再回头去看Windows的(vista)之前的版本,眼睛会受不了。Vista之后的版本,在字体渲染上有所改进。
即使是在比较新一点的Linux发行版本上,用好的字体,开Anti Alias和Hinting的那个效果已经直逼OS X了。
个人还是看起来喜欢粗壮的,“毛茸茸”的字体渲染。
好文!
效果可以看图:
http://farm4.static.flickr.com/3604/3286347256_9199afa738_o.jpg
http://forum.ubuntu.org.cn/viewtopic.php?f=8&t=110509
2009年2月17日 10:28 | # | 引用
davincizhe 说:
游戏画面里叫反锯齿,不知道电影里画面是不是被电脑软件修饰了.
2009年2月19日 03:11 | # | 引用
况海斌 说:
次像素 最好译为 亚像素 更专业。
2009年9月17日 20:18 | # | 引用
navy92f 说:
我喜欢毛茸茸感觉
windows上可以使用GDI++来重新渲染字体 感觉效果和mac差不多
2010年4月16日 08:27 | # | 引用
bush 说:
我的傾向:打字機和顯示屏幕終究是兩回事,而蘋果公司力圖模糊他們的界限。
2011年4月 4日 22:19 | # | 引用
兰威举 说:
XP 上尖锐的字体让我眼睛好痛……
还是喜欢 Mac/Linux 的“毛茸茸”的字
2012年1月31日 20:35 | # | 引用
cccc 说:
给用户选择很难吗?
2013年2月 5日 16:37 | # | 引用
寒风 说:
Retina显示屏应用到MBP上,将苹果的字体发挥得淋漓尽致。显示效果清晰锐利,看上去倍舒服!再也不会觉得MAC的字体发虚了...
2013年4月16日 18:41 | # | 引用
Mono 说:
几年前看过这篇文章,今天偶然又遇到了。
回头看看评论,觉得很有趣。
实际上,我一直觉得苹果的字体渲染模式,对普通用户来说是种折磨,普通用户是指几乎不打印输出,或者即使打印输出也不太在意和屏幕显示的细微差别的大多数人。
虽然上面不少人声称喜欢Mac“毛茸茸”的字体,
但是必须说这不科学,人眼是很精密的,能迅速把外界物体清晰的成像在视网膜上,但是面对“毛茸茸”的字体就麻烦了,即使对焦正确依然无法显示清晰的图像,这会让眼睛更容易疲劳。
没有人会真的喜欢“毛茸茸”的字,你要是去书店买本纸质的书,字体是“毛茸茸”的,你肯定要退货的!
在显示技术达不到的时候,所谓路线之争,无非是鱼与熊掌不可兼得的时候,不得已做的取舍。
不过现在不需要争论了,高分辨率液晶屏解决了所有问题,Mac字体不再“毛茸茸”,Windows字体也不用为了贴近像素栅格而弄得缺胳膊少腿,鱼和熊掌都有了。
2013年4月23日 02:49 | # | 引用
bizshow 说:
在科技发展迅速的今天, 像素密度越来越高, 苹果的Retina显示屏都已经做到笔记本上了, 所以苹果的渲染方式会显示的很完美不会再毛茸茸的, 既忠于字体原始设计, 又能保证清晰易读, 但是Windows的渲染方式可能在高像素密度的屏幕上表现应该差不多是一致的, 抹除和组合次像素点这一特性使得无法忠于字体原始设计
2013年5月24日 10:06 | # | 引用
kangear 说:
我在发愁第三种情况,Android上由于采用的不是Mac上的那种效果,也不是采用的Windows以实用为主线的效果.出现的问题是Android在比较低的DPI的显示器(18.5寸的1366x768)中显示字体不是太好.不用放大就能显示看到虚边以及跨像素的情况.作为一个并不是太了解字体渲染的人我要尝试解决一下.
2014年8月 9日 01:45 | # | 引用