网页设计时,我经常遇到下面这个问题,一直不知道怎么解决。
今天,总算全部理解了,一定要写下来。
1. 问题的由来
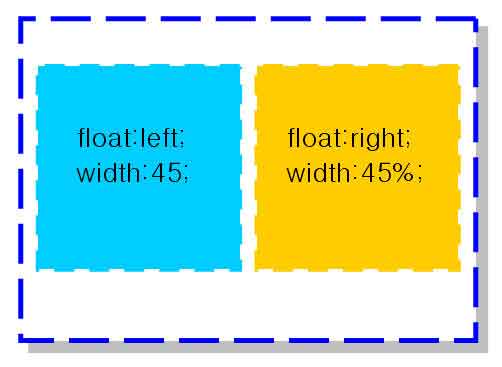
有这样一种情形:在一个容器(container)中,有两个浮动的子元素,如图一。
(图一 设计视图是一个父容器中含有二个浮动的子元素)
请问HTML代码应该怎么写?
很简单啦,几行字就够了。
<div>
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
</div>
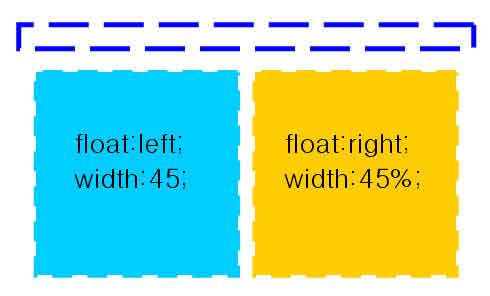
上面的代码完全正确,但是如果在浏览器中一运行,就会出现意想不到的结果。
(图二 实际视图是子元素显示在父容器的外部)
两者好像脱离了关系一样,怎么会这样?
2. 问题的原因
其实,原因很简单,与浮动定位有关。
在CSS规范中,浮动定位不属于正常的页面流(page flow),是独立定位的。所以,只含有浮动元素的父容器,在显示时不考虑子元素的位置,就当它们不存在一样。这就造成了显示出来,父容器好像空容器一样。
3. 解决方法一:添加空元素
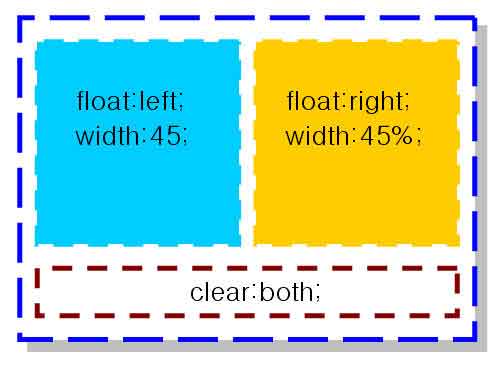
经典的解决方法,就是在浮动元素下方添加一个非浮动元素,就像图三。
(图三 在父容器底部添加一个非浮动元素)
代码这样写:
<div>
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
<div style="clear:both;"></div>
</div>
这样一来,就没问题,能够正常显示了。原理是父容器现在必须考虑非浮动子元素的位置,而后者肯定出现在浮动元素下方,所以显示出来,父容器就把所有子元素都包括进去了。
这种方法比较简单,但是要在页面中增加冗余标签,违背了语义网的原则。那么,有没有不修改HTML代码的方法呢?
4. 解决方法二:浮动的父容器
另一种思路是,索性将父容器也改成浮动定位,这样它就可以带着子元素一起浮动了。
代码这样写:
<div style="float:left;">
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
</div>
这种方法不用修改HTML代码,但是缺点在于父容器变成浮动以后,会影响到后面元素的定位,而且有时候,父容器是定位死的,无法变成浮动。
5. 解决方法三:浮动元素的自动clearing
它的思路是让父容器变得可以自动"清理"(clearing)子元素的浮动,从而能够识别出浮动子元素的位置,不会出现显示上的差错。
要做到这点,只要为父容器加上一条"overflow: hidden"的CSS语句就行了。代码这样写:
<div style="overflow: hidden;">
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
</div>
这种方法的缺点主要有二个,一个是IE 6不支持,另一个是一旦子元素的大小超过父容器的大小,就会出显示问题。
6. 解决方法四
还是回到方法一,能不能通过CSS语句添加子元素呢,这样就不用修改HTML代码了?
回答是可以的,我们知道CSS语句中有一个:after伪选择符,就可以在父容器的尾部自动创建一个子元素,这正好符合我们的需要。
下面的代码参照了lifesinger的写法:
.clearfix:after {
content: "\0020";
display: block;
height: 0;
clear: both;
}
其中的"clearfix"是父容器的class名称,"content:"020";"是在父容器的结尾处放一个空白字符,"height: 0;"是让这个这个空白字符不显示出来,"display: block; clear: both;"是确保这个空白字符是非浮动的独立区块。
但是,:after选择符IE 6不支持,也就是说上面的这段代码在IE 6中无效,这怎么办?
我们添加一条IE 6的独有命令"zoom:1;"就行了,这条命令的作用是激活父元素的"hasLayout"属性,让父元素拥有自己的布局。(它的具体含义,请参见本文的附录。)IE 6会读取这条命令,其他浏览器则会直接忽略它。
7. 最后的生产代码
.clearfix:after {
content: "\0020";
display: block;
height: 0;
clear: both;
}.clearfix {
zoom: 1;
}
更新 2011.04.21
Nicolas Gallagher贴出了更通用的生产代码。
/* For modern browsers */
.cf:before,
.cf:after {
content:"";
display:block;
}.cf:after {
clear:both;
}/* For IE 6/7 (trigger hasLayout) */
.cf {
zoom:1;
}
[参考阅读]
* How To Clear Floats Without Structural Markup
====================
附录 什么是hasLayout
(以下内容摘自CSS Mastery一书的中译本《精通CSS 高级Web标准解决方案》第154页,人民邮电出版社,2007)
IE使用Layout概念来控制元素的尺寸和位置。如果一个元素有Layout,它就有自身的尺寸和位置;如果没有,它的尺寸和位置由最近的拥有布局的祖先元素控制。
在默认情况下,拥有Layout的元素包括:
<html>, <body><table>, <tr>, <th>, <td><img><hr><input>, <button>, <select>, <textarea>, <fieldset>, <legend><iframe>, <embed>, <object>, <applet><marquee>
(注意,<p>和<div>默认不拥有Layout。)
凡是具有以下CSS属性的元素,也会拥有布局:
- position: absolute
- float: left|right
- display: inline-block
- width: any value other than 'auto'
- height: any value other than 'auto'
- zoom: any value other than 'normal' (IE专用属性)
- writing-mode: tb-rl(IE专用属性)
- overflow: hidden|scroll|auto(只对IE 7及以上版本有效)
- overflow-x|-y: hidden|scroll|auto(只对IE 7及以上版本有效)
hasLayout是IE特有的属性,不是CSS属性。可以用Javascript函数hasLayout查看一个元素是否拥有Layout。如果有,这个函数就返回true;否则返回false。hasLayout是一个只读属性,所以无法使用Javascript进行设置。
[参考阅读]
(完)





Dennis 说:
不会吧,我居然抢到阮大沙发。。
这个早研究过了,不过第四种办法一直没有见到过。
上次在lifesinger看到这个办法,忘记保存,居然忘记是在哪里了,再也没找到过。感谢下。
不知道IE8的支持情况如何,改天试试。
2009年4月 7日 01:46 | # | 引用
Noname 说:
主容器的height指定一个大于子容器的值不也就可以了吗
2009年4月 7日 01:57 | # | 引用
爱商·爱尚 说:
测试了一下 :after IE7也不支持。而且用了zoom,就通不过w3c验证了。之前经常用overflow:hidden,但IE6始终是一个噩梦。现在又返璞归真,直接增加一个clear:both层。虽然结构看起来无用,但是最快速方便,并且不会太影响阅读结构。相反上面最后那个css的话,写起来也不方便,为了w3c检验,还要另外用注释判断浏览器,单独弄一个css出来。
2009年4月 7日 09:57 | # | 引用
Tae 说:
我一般就用clear:both 这个最简单最直接了。。。额 楼上说的 overflow:hidden 简直就跟写文章的句号一样常用。。。。。
2009年4月 7日 10:23 | # | 引用
dylanklc 说:
IE8之前的IE系列浏览器,有太多MS自己定义的非规范代码,
随着w3c的逐渐壮大,ms无力抗争.渐渐就向w3c规则靠拢.
毕竟规则还是同一了好,折腾人的事微软没少干.
2009年4月 7日 12:33 | # | 引用
四野 说:
发现阮先生的blog非技术人员还是比较多的~~~ 这是个好现象
2009年4月 7日 17:21 | # | 引用
沙渺 说:
强烈支持clear:both,简单有效。
2009年4月 7日 19:30 | # | 引用
断峰狼 说:
通过3C验证真的那么重要吗?
直接写在同一个CSS中就可以了
2009年4月 7日 19:32 | # | 引用
Ruan Yifeng 说:
但是,很多时候不知道子元素的高度啊。
恩,你说得对,确实有这个问题。
我为不知道的朋友示范一下,如何用注释判断浏览器。
<!--[if IE]>
<style type="text/css">
.clearfix {
zoom: 1; /* triggers hasLayout */
}
</style>
<![endif]-->
2009年4月 7日 21:31 | # | 引用
Nicky 说:
只用过clear both
2009年4月 8日 02:09 | # | 引用
闲耘 说:
写的很好浅显易懂,说的有理有据,学习了。
2009年4月11日 19:46 | # | 引用
s.w 说:
至今没有哪一种清除浮动的方法完美的~···
clearfix和overflow:hidden虽被广泛使用但是
OH的后遗症很恼火,clearfix也存在弊端~···
这样一来也就只有空元素清除浮动的写法最安全最保险最放心~···但却是在大行web标准化语义化的今天为人们所不齿~···
2009年4月17日 17:21 | # | 引用
指尖莎 说:
父Div的范围是由它里面的标准流内容决定的,与里面的浮动内容无关,因为浮动内容已经脱离了标准流。父Div缩成一条其实是由其padding和border构成的,不知这样理解是否正确?
我习惯使用第一种方法:但是否可以这样: margin,padding,bordr=0 ,clear=both;
此方法在ie6,ie7,ff下都可行。
2009年6月22日 09:52 | # | 引用
dismory 说:
很受用,谢过.
2009年8月20日 14:01 | # | 引用
liuyunclouder 说:
试过,不行。。。。。还是用div+clearboth算了
2010年5月 5日 15:21 | # | 引用
Jease 说:
Nicolas Gallagher 的方法应该是 display:table,而不是 display:block; 目的是通过 display:table 产生的匿名框促发 元素的 BFC 达到清除浮动的目的。博主这里的代码有误
2012年10月15日 13:47 | # | 引用
Magic 说:
如果用compass的话,在父节点上加@include clearfix;即可,其实就是增加了两个CSS属性 { overflow: hidden; *zoom: 1 };解释下:overflow hidden是产生BFC效果,zoom:1是激活hasLayout效果,兼容常见的IE6+,Firefox, Chrome等各种浏览器;这是解决方法三的延生,比解决方法四更简洁。
2013年2月16日 17:48 | # | 引用
jumplee 说:
另外要说一下就是,.fx:after{后面的css样式前不能有空格,否则在浏览器里面无效
2013年5月18日 15:38 | # | 引用
zhishaofei3 说:
写的很好,09年我还在用table..
2014年10月20日 10:44 | # | 引用
小黑 说:
峰哥的博客一如既往的简洁美观,通俗易懂,谢谢
2015年1月 8日 10:30 | # | 引用